- 14 Jul 2021
- 1 Minute to read
- Contributors

- Print
- DarkLight
Example - Fixed Table
- Updated on 14 Jul 2021
- 1 Minute to read
- Contributors

- Print
- DarkLight
Example - How to Add a Fixed Table to a Form
Add the Fixed Table Section
1. Select the form.
2. Select Add Section.
3. Enter the Heading name (Fixed Table).
4. Select Fixed Table from the Section Type drop-down list
5. Enter the # of Header Columns (1).
6. Enter the # of Columns for the table (2).
7. Enter the # of Header Rows (1).
8. Enter the # of Rows for the table (1).
9. Save the new section.
Add Fields to the Fixed Table
Field 1
1. On the Define Templates page, select + to add a new field to the Fixed Table.
2. Select Read-Only Text from the Field Type drop-down list.
3. Enter a Prompt/Question (New Valves At Property).
4. Enter the number of Columns (2).
5. Save the field.
Field 2
1. On the Define Templates page, select + to add a new field to the Fixed Table.
2. Select Choice from the Field Type drop-down list.
3. Enter a Prompt/Question (Is the device in a safe location?).
4. Enter the number of Columns (1).
5. Select Buttons as the Choice Style.
6. Select Custom as the Choice Type.
7. Select Yes/No/NA as the selection Choice.
8. Save the field.
Field 3
1. On the Define Templates page, select + to add a new field to the Fixed Table.
2. Select Text from the Field Type drop-down list.
3. Enter a Prompt/Question (Valve location).
4. Enter the number of Columns (1).
5. Save the field.
Preview the Fixed Table on Your Custom Form
1. Select Save and Preview on the Define Templates page.
2. The new Fixed Table section is now displayed (Figure 1).
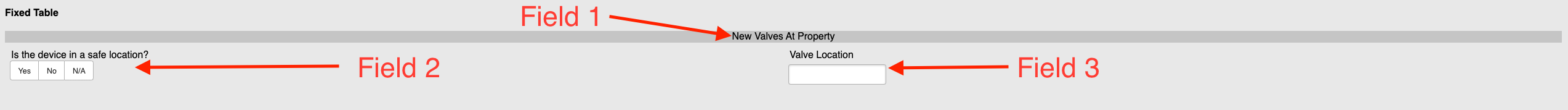
 Figure 1
Figure 1
Note: The section includes the 3 new fields added in the Example4 exercise. The fields are also aligned in designated columns as configured in the example:
- Field 1 = spans 2 columns
- Field 2 = 1 of the 2 total columns
- Field 3 = 1 of the 2 total columns
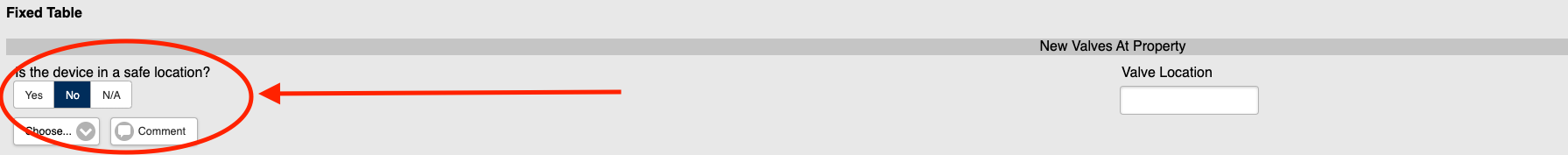
When No is selected in Field 2, a comment selection is available to the inspector (Figure 2).
 Figure 2
Figure 2Note: Add Example for changing appearance on form by using columns for spacing
Refer to Add a Fixed Table and Add Fields to a Fixed Table for additional details.